این دوره از سه مبحث اصلی جاوا اسکریپت، ریکت و ریکت-ریداکس تشکیل شده است که این مفاهیم در قالب سه پروژه کاملا کاربردی همراه با ارتباط با Api های واقعی به علاقه مندان آموزش داده میشود.
با توجه به اینکه ریکت یک کتابخانه جامع و غنی برای جاوا اسکریپت می باشد، لذا پیش نیاز اصلی این دوره علاوه برhtml و css ، جاوا اسکریپت می باشد و به این دلیل، در طول دوره در کنار آموزش ریکت به مبحث جاوا اسکریپت نیز از پایه پرداخته می شود و در حد مورد نیاز ریکت آموزش داده می شود. نکته قابل ذکر در این زمینه این است که تدریس جاوا اسکریپت همزمان با مفاهیم پایه ریکت می باشد. به عنوان مثال در جلسات ابتدایی بعد از بیان مفاهیم پایه جاوا اسکریپت (مانند معرفی انواع توابع، حلقه ها، آرایه ها و توابع کار با آرایه ها، دستورات شرطی و تعریف انواع داده و ... ) همه آنها را قالب یک پروژه ساده ریکتی انجام می دهیم و هر مبحثی که از ریکت مطرح می شود، در صورتی که به یک مفهوم جاوا اسکریپت نیازمند است، ابتدا آن مفهوم را با ذکر چندین مثال مطرح می کنیم و بعد از آن در ریکت بکار گرفته میشود. به عنوان مثالی دیگر در جلسات 7 و 8 که قصد بیان ارتباط با بک اند را داریم، ابتدا مفاهیم مانند Promise ها و Error Handler ها در را در جاوا اسکریپت ارایه میدهیم و بعد از آن مفهوم ارتباط با بک اند در نمونه پروژه تحت توسعه، تدریس می شود.
در طول این دوره سه پروژه انجام می دهیم. پروژه اول که در فاز اول (جلسات یک و دو ) شروع می شود ، یک پروژه ساده است ثبت و حذف است و انجام دادن این پروژه باعث می شود که دانشجو با ساختار کد ریکت آشنا شود و انس بگیرد و همچنین مفاهیم مهمی مانند اهمیت هوک ها و همچنین کامپوننت نویسی در ریکت آشنا می شود.
پروژه دوم که در فاز دوم (جلسات 3 تا 8) انجام می شود، پروژه مدیریت وظایف است که پروژه سنگین تری نسبت به پروژه فاز اول است که تمامی مفاهیمی مانند فراخوانی Api ، آشنایی با Reducer و Context و همچنین ترکیب آنها با هم، ساختار بندی پروژه و ایجاد یک معماری تمیز در کدنویسی و همچنین بحث های اعتبار سنجی، مدیریت خطاها و غیرهمزمانی در جاوا اسکریپت و ریکت را شامل می شود.
پروژه سوم که در فاز سوم (جلسات 8 تا 15) انجام می شود، پروژه اصلی دوره است، یک پروژه مدیریت محصولات با ایجاد یک پانل و داشبورد مدیریتی است. در این پروژه با نحوه ایجاد یک پانل مدیریت و همچنین ایجاد نحوه کامپوننت های مختلف در ساختار UI و UX آشنا می شوند. همچنین با معرفی React-router ها و React Rudux و همچنین هوک های مختلفی که برای یادگیری این دو مبحث مهم وجود دارد، این پروژه کاربردی را توسعه می دهیم و در نهایت با بحث های مدیریت امنیت در ریکت و همچنین ارسال و دریافت توکن های JWT این پروژه را به اتمام می رسانیم.
نقشه راه این دوره جامع فرانت را می توان در قالب 3 فاز مختلف آموزشی مطرح کنیم که در زیر معرفی هر یک از این فازها و پروژه انجام شده در هر فاز می پردازیم:
معرفی فازهای دوره برنامه نویسی ریکت
- معرفی انواع متغیرها و توابع در JS
- معرفی مفهوم کامپوننت و همچنین کامپوننت App و JSX و تفاوت آن با HTML
- نحوه استفاده از Css در ریکت
- ایجاد لیست در JSX
- معرفی آرایه و انواع توابع مهم مانند map و push و .. همچنین عملگر spreed در آرایه ها
- نحوه نمایش آرایه ها و لیست ها در JSX
- ایجاد شرط گذاری در JSX
- معرفی Const در جاوا اسکریپت و انواع استفاده از آن
- Arrow Function ها در جاوا اسکریپت
- مدیریت رویدادها در ریکت با استفاده از Arrow Function
- Obeject ها در جاوا اسکریپت و معرفی نحوه دسترسی به پروپرتی های جاوا اسکریپت
- استایل دهی Inline در JSX
- استفاده از توابع به عنوان پارامتر ورودی درجاوا اسکریپت
- معرفی دقیق تابع map در آرایه های جاوا اسکریپت
- استفاده از تابع map در رندر کردن لیستها در jsx
- تعریف کامپوننت های مختلف در ریکت و نحوه ساختاردهی و فراخوانی آنها
- نوشتن کامپوننت ساده Alert
- توضیح مفهوم Props و انتقال اطلاعات از کامپوننت والد به فرزند
- props.children
- نوشتن کامپوننت list
- معرفی Hook ها
- اضافه کردن به لیست به صورت دینامیک
- استفاده از تگ اینپوت جهت اضافه کردن به لیست
- مدیریت محتوی تگ اینپوت با کمک hook
- مدیریت رویداد Onchange در تگ اینپوت
- اضافه کردن به لیست با کمک ورودی کاربر
- ایجاد رویداد برای کامپوننتهای ساخت شده
- انتقال اطلاعات از کامپوننت فرزند به والد..
نمونه پروژه انجام شده در فاز اول
- معرفی UseEffect
- معرفی مفهوم ماژول در جاوا اسکریپت با ذکر مثال
- import وexport کردن از ماژول ها در جاوا اسکریپت
- تفاوت export default و export
- نحوه ایجاد آرایه ای از اشیا در جاوا اسکریپت
- تفکیک کامپوننت ها به ماژول های مختلف و import کردن آنها
- ایجاد پروژه جدید با سناریوی مدیریت وظیفه مندی (هدف این نرم افزار مدیریت وظایف مختلفی است که یک فرد می خواهد انجام دهد)
- معرفی ساختار بندی پروژه های ریکت
- ایجاد پوشه های component ، Pages و Store
- بیان تفاوت کامپوننت Page و کامپوننت عادی
- ایجاد یک Page برای Task
- فراخوانی TaskPage از App
- ایجاد لیستی از وضعیت Task ها (taskStatusList) و ساخت منو و بردن آن در یک کامپوننت مجزا
- ایجاد کامپوننت های TaskHeader ، TaskForm ، TaskListView و TaskPage
- ایجاد tag سلکت و پاس دادن لیست وضعیت وظایف به آن جهت ساخت option
- عملیات spreed در شی و چگونگی استفاده از آن جهت خواندن task ها از اینپوت
- شرح نحوه خواندن مقدار Tag های input و select و نوشتن رویداد handleChange و handleChangeNumber سراسری برای همه تگ ها
- ثبت اطلاعات تسک در قالب شی تسک
- نمایش لیست تسک ها از طریق رندر کردن لیستی از آبجکت های تسک
- استفاده از آیکون font-awesome
- اضافه کردن دکمه های ویرایش و حذف در لیست
- تبدیل کامپوننت های اینپوت و سلکت به عنوان یک کامپوننت پایه و باند اتوماتیک آن به صفات شی
- عملیات spreed در شی و چگونگی استفاده از آن جهت خواندن task ها از اینپوت
- نحوه ایجاد مودال در ریکت و ایجاد یک کامپوننت پایه مودال
- فراخوانی کامپوننت TaskForm از مودال
- معرفی و استفاده از کتابخانه react-toastify جهت نمایش پیام های دلخواه
- نوشتن کدهای ویرایش و حذف از لیست وظیفه ها
- معرفی Conext ها
- ایجاد اولین Context برای TaskStatusContext
- معرفی Reducer ها و شرح دقیق آنها
- ایجاد یک Reducer ساده جهت درک مفهوم مدیریت وضعیت با Reducer ها
- معرفی هوک UseReducer و نحوه فراخوانی و استفاده از آن
- معرفی نقش State و Action در Reducer ها
- ایجاد taskReducer جهت مدیریت وضعیت ها در نرم افزار تحت توسعه مدیریت وظیفه مندی
- حدف هوک های استفاده شده در نرم افزار تحت توسعه مدیریت وظیفه مندی و ایجاد State برای آنها در taskReducer
- تعریف عملیات های جستجو، ثبت ، ویرایش و حذف در taskReducer
- ترکیب Reducer با Context ها
- انتزاعی کردنComponent از استفاده مستقیم از Reducer ها و نوشتن توابع سطح بالا و حذف dispatch
- استفاده از هوک UseContext و حذف تمامی انتقال اطلاعات از کامپوننت های والد به فرزند
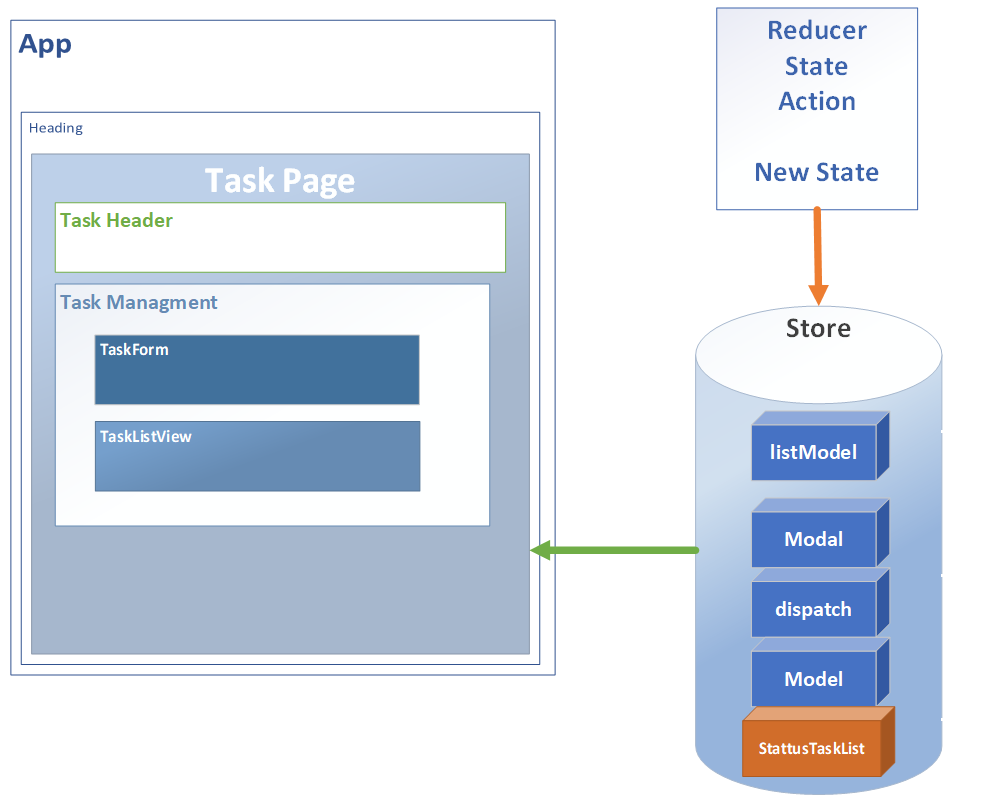
- معرفی دقیق معماری استفاده شده که با ترکیب Reducer و Context به دست آمده است
- شرح دقیق ترکیب Reducer ها و Context بر طبق شکل زیر

- شرح دقیق اینکه چرا باید برخی از عملیات ها را در Reducer پیاده سازی کرد
- شرح دقیق اینکه چرا نباید برخی از عملیات ها را در Reducer پیاده سازی کرد
- ایجاد صفحه کامپوننت برای Taskstatus ها در نمونه نرم افزار تحت توسعه
- ایجاد لیست Task ها برای TaskStatus در نمونه نرم افزار تحت توسعه
- Validation ها در ریکت
- معرفی react-hook-form و نحوه استفاده از آن
- استفاده از react-hook-form جهت Validation
- معرفی انواع Validation ها در react-hook-form
- ایجاد Validation برای کامپوننت فرم های پایه که قبلا توسعه داده شده است
- ایجاد Validation سفارشی در react-hook-form
- اعمال Validation های دلخواه در کامپوننت TaskForm در نمونه نرم افزار تحت توسعه
- بررسی دقیق تر object ها در جاوا اسکریپت
- نقش forin در object های جاوا اسکریپت
- keys در object های جاوا اسکریپت
- معرفی json و نقش آن با ذکر مثال
- معرفی strigify,json.parse با ذکر مثال
- معرفی try catch جهت مدیریت خطاها در جاوا اسکریپت
- معرفی تابع setTimeout و SetInterval در جاوا اسکریپت
- معرفی Promise ها و نقش آنها
- ذکر چندین مثال از Promise ها
- آشنایی با پروتکل http
- شرح نقش Http Header ، HttpRequest و HttpResponse در پروتکل http
- معرفی Http Methods و آشنایی با نوع درخواست Get,Post,Put,Delete
- ارسال یک درخواست http در PostMan و نمایش Client request و Server response
- نصب کتابخانه axios جهت ارتباط با سرور و خواندن اطلاعات از API
- معرفی تابع get در axios و نحوه ارتباط با بک اند
- خواندن اطلاعات وضعیت وظیفه ها (Taskstatus) ها از بک اند (API) با متدGet در نمونه نرم افزار تحت توسعه
- انجام عملیات ثبت ، ویرایش و حذف و جستجو وظیفه ها از بک اند (API) در نمونه نرم افزار تحت توسعه با کمک Promise ها در لایه کانتکست
- معرفی تابع join در آرایه
- مدیریت Promise ها و غیرهمزمانی در جاوا اسکریپت به کمک Asych/await
- شی گرایی در جاوا اسکریپت
- معرفی اهمیت کلاس ها با مثال کلاس شخص
- خصوصیات در کلاس
- توابع در کلاس
- تابع سازنده
- محافظت از فیلد کلاس با getter و setter
- مثال کارمند و بیان اهمیت وراثت
- ایجاد کلاس شخص جهت ارث بری
- تابع سازنده فرزند و والد و استفاده از کلمه کلیدی super
- نوشتن لایه Adapters جهت مدیریت ارتباطات با سرور
- ایجاد serverAction
- بیان اهمیت لایه سرویس جهت ارتباط با API
- حذف فراخوانی API از لایه Context و فراخوانی سرویس ها از لایه سرویس در Context
- مدیریت خطاها و معرفی کلاس Error در جاوا اسکریپت
- Http Status Code در پروتکل Http و بیان کدهای خطا در سمت سرور
- مدیریت خطاهای سمت سرور با معرفی تابع catch در Promise
- ایجاد کلاس ServerErrorHandler جهت مدیریت خطاهای سمت سرور و ارث بری آن از کلاس Error
- پرتاب خطای ServerErrorHandler در catch در Promise
- نمایش خطا در UI
نمونه پروژه انجام شده در فاز دوم
- ایجاد پروژه مدیریت فاکتور و ایجاد ساختار کدنویسی تمیز در آن
- آموزش react-bootstrap
- rtl کردن سند
- نصب vazir-font برای فونت فارسی
- فارسی کردن فونت
- نصب React Router
- استفاده از تگ لینک جهت لینک دهی در React Router
- معرفی Outlet
- ایجاد layout و کامپوننت های Product ، Customer و Invoice در پروژه مدیریت فاکتور
- اصول قالب بندی در ریکت – بوت استرپ
- معرفی ساختار گریدی در Bootstrap
- معرفی ساختارStack
- ساختاربندی Layout و ایجاد کامپوننت های AppHeader و AppFooter و AppFooter و AppContent در پروژه مدیریت فاکتور
- آشنایی با Navbar ، drop down و Brand در BootStrap
- ایجاد پوشه View جهت مدیریت Component Page ها
- آشنایی با Offcanvas در React-BootStrap
- ایجاد کامپوننت SideBar در پروژه مدیریت فاکتور
- ایجاد MenuContext برای نگهداری منوها در پروژه مدیریت فاکتور
- آشنایی با Collapse در React-Bootstrap
- ایجاد کامپوننت Menu و MenuItem جهت ایجاد منوی پانل ادمین مانند زیر در پروژه مدیریت فاکتور:
پانل ادمین ایجاد شده در پروژه مدیریت فاکتور
- ایجاد صفحه محصول و لیست محصول در پروژه مدیریت فاکتور
- نصب ag-grid-community و آشنایی یا ag-grid
- آشنایی با ag-grid و نحوه پیکربندی اطلاعات
- نحوه فارسی کردن و rtl کردن ag-grid
- آشنایی با Page بندی، Sort کردن ، RowSelected در ag-grid
- ایجاد لایه Adapter در پروژه مدیریت فاکتور
- ایجاد پوشه UTIL در پروژه مدیریت فاکتور
- ایجاد لایه سرویس برای محصول در پروژه مدیریت فاکتور
- ایجاد ProductContext و ProductReducer در پروژه مدیریت فاکتور
- نمایش اطلاعات تمامی محصولات در GRID در صفحه لیست محصول در پروژه مدیریت فاکتور
- طراحی قسمت فیلترگذاری در صفحه لیست محصولات در پروژه مدیریت فاکتور
- نوشتن تابع سرچ در لایه سرویس در پروژه مدیریت فاکتور
- توضیح QueryString و تابع searchProduct در پروژه مدیریت فاکتور
- تغییر تابع Get به گرفتن QueryString در لایه Adapter در پروژه مدیریت فاکتور
- ایجاد فرم گزارش گیری از محصولات با فیلترگزاری پویا مانند زیر:
گزارش گیری پویا در صفحه لیست محصولات در پروژه مدیریت فاکتور
- نوشتن قسمت ثبت محصول شامل ثبت اطلاعات محصول، تصاویر محصول و دسته های محصول
- ایجاد کامپوننت های ProductInfo و ProductPictures و ProductCategories
- ایجاد Tab بندی جهت نمایش کامپوننت های ProductInfo و ProductPictures و ProductCategories در کامپوننت ParoductPage
- ایجاد فرم ثبت محصول در کامپوننت ProductInfo و نوشتن ثبت محصول در بک اند
- نوشتن ویرایش محصول
- معرفی پارمترها در React-router
- ورود به فرم ویرایش محصول با استفاده از پارمترها
- معرفی تاریخ شمسی
- نحوه استفاده از react-datepicker2 و فارسی کردن آن
- ایجاد کامپوننت پایه برای DatePicker
- ایجاد کامپوننت پایه برای CheckBox
- استفاده از قسمت های جستجوی محصول و ثبت محصول جهت فیلد تاریخ انتشار محصول
- معرفی و نصب ریداکس
- شرح اهمیت ریداکس در پروژه های بزرگ
- چرا نمی توان از روش Context Api در پروژه های بزرگ استفاده کرد
- مقایسه ریداکس و Context API
- نحوه استفاده از ریداکس با ذکر یک مثال ساده
- معرفی تابع Connect
- معرفی توابع mapToProps و MapDispatchToProps
- اضافه کردن لایه ViewService و بردن توابع MapDispatchToProps در لایه ProductViewService
- بازنویسی کد ماژول محصولات با مفهوم ریداکس
- تفکیک کامپوننت لیست محصولات به دو کامپوننت مجزای فیلترگذاری و لیست محصولات
- بازنویسی مجدد Ag-Grid جها استفاده راحتتر
- معرفی هوک useNavigate جهت انتقال بین صفحات در کد بدون استفاده از تگ لینک
- معرفی هوک های UseSelector و UseDispatch جهت ارتباط با ریداکس
- استفاده از UseDispatch در لایه ViewService
- بیان دقیق تفاوت getState() و UseSelector
- پیاده سازی قسمت تصاویر محصول
- نحوه انتخاب عکس در ریکت و نمایش آن در تگ img
- آپلود کردن عکس و ثبت آن به بک اند در محصول
- نمایش تصاویر محصول در Grid
- معرفی هوک UseRef
- نوشتن قسمت مدیریت دسته بندی
- ایجاد صفحات مدیریت دسته بندی و لیست دسته بندی
- پیاده سازی لایه CategoryService
- ایجاد CaregoryReducer جهت مدیریت وضعیت دسته بندی و تعریف آن در ریداکس
- ایجاد لایه CategoryViewService
- پیاده سازی ثبت دسته بندی محصول با امکان اضافه کردن دسته بندی والد
- ایجاد لیست دسته بندی محصول
- امکان ویرایش دسته بندی محصول
- ایجاد صفحه Loading
- ایجاد ConfigReducer جهت مدیریت وضعیت پیکربندی و تعریف آن در ریداکس
- شرح نحوه نمایش Laoding
- ایجاد صفحه NotFound و نحوه صدا زدن آن در React-router
- معرفی نحوه ایجاد کردن صفحه لاگین
- ایجاد پوشه Account و Loginpage
- ایجاد AccountReducer و LoginModel و IsuserOnline
- ایجاد کامپوننتی به نام PasswordInput